티스토리로 쿠팡파트너스 글 템플릿 만들기
목차
쿠팡파트너스는 아직까지 건재한 인터넷 부업 중 하나입니다. 부업을 넘어서 주업으로 하시는 분들도 많습니다. 월 천만 원 정도 버시는 분들도 많이 있는 걸로 알고 있습니다. 매일매일 블로그 글쓰기가 얼마나 어려운 일인지는 해보신 분들은 다들 아실 것입니다. 제목을 짓는 것부터 시작해서 키워드는 무엇을 써야 할지 여간 신경이 쓰이는 게 아닙니다. 게다가 어떤 상품을 팔아야 할지도 걱정입니다. 애플 제품처럼 고가의 제품을 주로 파시는 분들도 있고 반품 확률이 거의 없는 생필품을 홍보하시는 분들도 많습니다. 오늘은 티스토리 서식을 쿠팡파트너스 글만 전문적으로 쓰는 템플릿을 한 번 만들어 보겠습니다. 글을 쓰기 위해서 형식을 갖춰서 쓰라는 말들이 많은데 그 형식을 갖추기 위해서 글을 쓸 계획만 잡고 실상 글은 못쓰시는 분들을 위해서 준비했습니다.

아래에 있는 코드를 서식 만들기 HTML 모드에서 붙여 넣기 하면 됩니다.

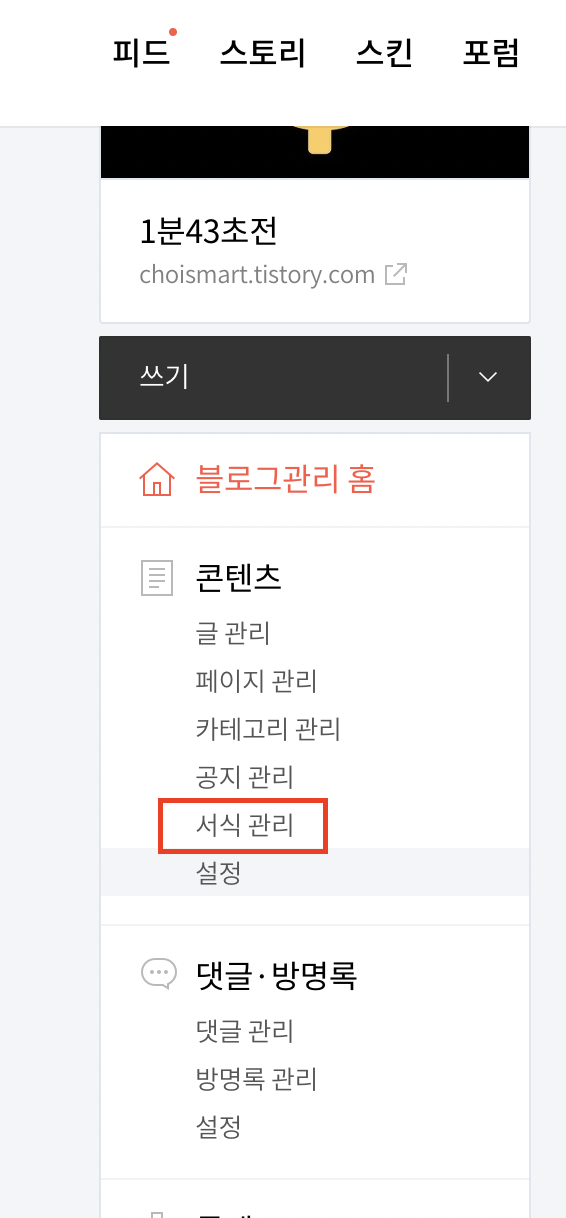
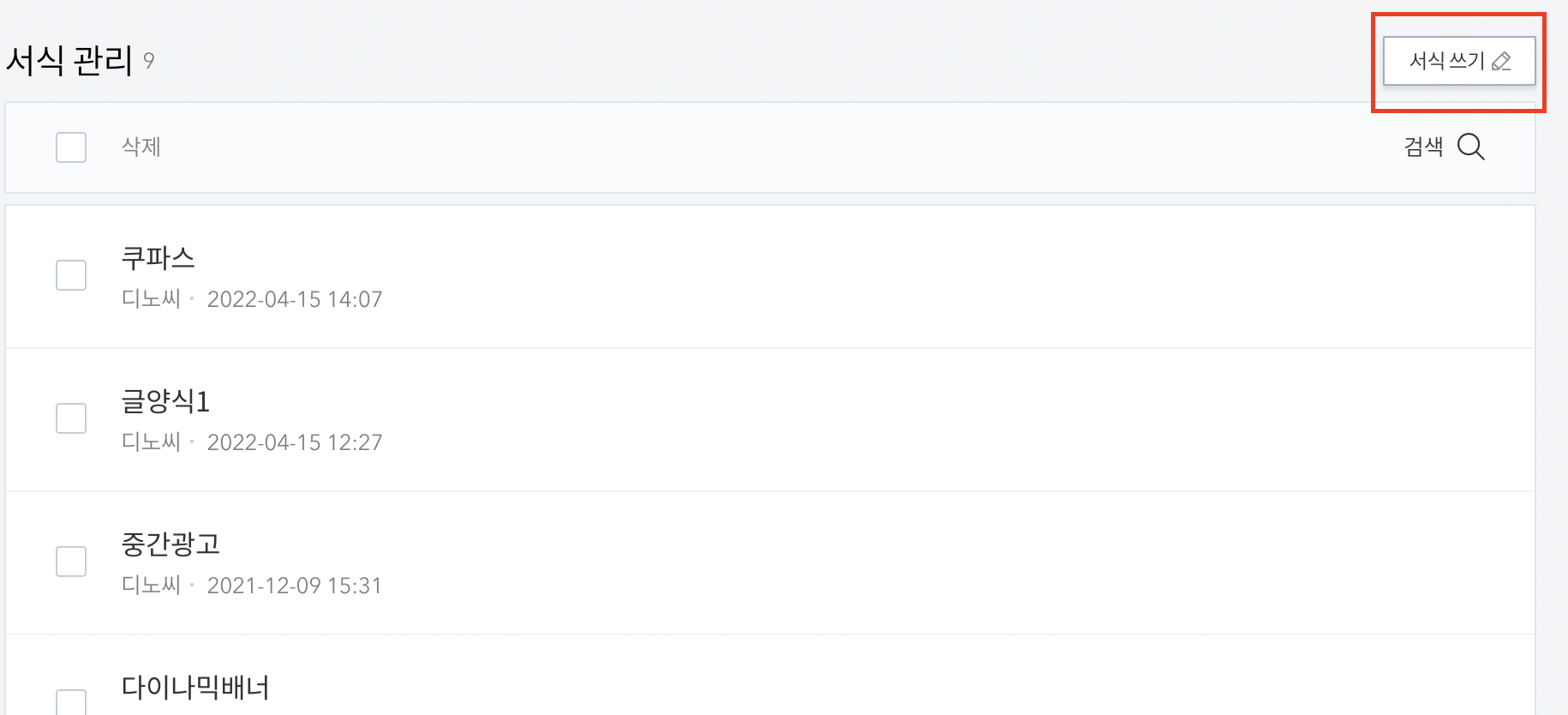
티스토리 메뉴에 콘텐츠/ 서식관리로 가면 아래와 같이 서식 쓰기가 있습니다.

서식쓰기 누르시고 HTML 모드로 가셔서 아래 코드를 복사 붙여 넣기 하시면 됩니다.
<p data-ke-size="size16">상품의 간략한 소개를 두 줄 정도 적어 주시면 됩니다.<br /><br /><br /></p>
<p data-ke-size="size16">썸네일(정사각형으로 넣어주세요)</p>
<p data-ke-size="size16">목차</p>
<ul style="list-style-type: disc;" data-ke-list-type="disc">
<li>이 제품을 선택한 이유</li>
<li>장점 or 효능</li>
<li>스펙 or 특장점</li>
<li>마무리 후킹 문구</li>
</ul>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style1" />
<h2 style="border-bottom: 3px solid #1892ef; font-weight: bold; padding: 5px;" data-ke-size="size26">노트북제품명 상품고유넘버 선택한 이유</h2>
<p data-ke-size="size16">링크</p>
<p data-ke-size="size16">사진</p>
<p data-ke-size="size16">이 제품이 구매자가 왜 사야 하는 내용을 넣어 줍니다. </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<h3 style="font-weight: bold; border-bottom: 1px solid #1892ef; margin: 10px 0px 5px; border-left: 5px solid #1892ef; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">제품키워드 + 장점 or 효능 </h3>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>
<h3 style="font-weight: bold; border-bottom: 1px solid #1892ef; margin: 10px 0px 5px; border-left: 5px solid #1892ef; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">제품키워드 + 스펙 or 특장점</h3>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>
<h3 style="font-weight: bold; border-bottom: 1px solid #1892ef; margin: 10px 0px 5px; border-left: 5px solid #1892ef; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">마무리 후킹 문구</h3>
<p data-ke-size="size16">나이별 직업별 특성에 맞게 구매가 당기는 문구를 넣어 줍니다. </p>
<p data-ke-size="size16">예를들어 노트북이면 램 그래픽카드 등 가격대별로 세가지 링크를 넣는걸 추천합니다.</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">일반문서작업용</p>
<p data-ke-size="size16">링크1</p>
<p data-ke-size="size16">그래픽작업용</p>
<p data-ke-size="size16">링크2</p>
<p data-ke-size="size16">게임용</p>
<p data-ke-size="size16">링크3</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">파트너스활동으로 인해 수수료를 받을 수 있습니다.</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>선의 굵기나 색상을 바꿀 수도 있으니 개인의 취향에 따라서 해주시면 됩니다.
아래는 위 서식을 불러오면 나오는 템플릿 양식입니다.
상품의 간략한 소개를 두 줄 정도 적어 주시면 됩니다.
썸네일(정사각형으로 넣어주세요)
목차
- 이 제품을 선택한 이유
- 장점 or 효능
- 스펙 or 특장점
- 마무리 후킹 문구
노트북 제품명 상품 고유 넘버 선택한 이유
링크
사진
이 제품이 구매자가 왜 사야 하는 내용을 넣어 줍니다.
제품키워드 + 장점 or 효능
본문 내용 넣기
제품키워드 + 스펙 or 특장점
본문 내용 넣기
마무리 후킹 문구
나이별 직업별 특성에 맞게 구매가 당기는 문구를 넣어 줍니다.
예를 들어 노트북이면 램 그래픽카드 등 가격대별로 세 가지 링크를 넣는 걸 추천합니다.
일반문서작업용
링크 1
그래픽 작업용
링크 2
게임용
링크 3
파트너스 활동으로 인해 수수료를 받을 수 있습니다.
이런 식으로 포스팅을 하시면 하루에 10개 정도의 쿠팡파트너스 홍보글을 쓰실 수 있습니다. 목차를 왜 넣었는지에 대한 이야기를 잠깐 드리자면 구글 SEO를 위함입니다. 우리가 티스토리로 쿠팡 파트너스 글을 쓰는 이유는 바로 구글 검색에 상단에 오랫동안 멈춰있길 원해서입니다. 네이버 블로그와는 달리 구글은 상위에 올라가기가 힘들어서 그렇지 한 번 올라가면 몇 년 동안 유지가 되는 경우가 많습니다. 구글이 좋아하는 글을 쓰게 되면 상위 노출에 굉장히 유리합니다. 구글에 상위 노출을 노리면 쿠팡 파트너스의 수익이 수직상승 한 뒤 유지가 되는 걸 경험하게 될 것입니다. 그럼 오늘도 파이팅 하세요.
'인터넷으로돈벌기' 카테고리의 다른 글
| 뉴스기사RSS 가져와서 워드프레스로 오토포스팅 프로그램 (0) | 2024.03.21 |
|---|---|
| 티스토리 블로그에 맞는 포스팅 주제는 무엇일까? (0) | 2021.11.07 |
| 애드센스로 하루10달러 벌려면? (0) | 2021.11.07 |
| 제휴마케팅 애드센스 어떤걸 해야 할까요? (0) | 2021.11.07 |
| 애드센스 수익 티스토리 VS 워드프레스 (0) | 2021.11.07 |



